Normy i standardy dotyczące okablowania strukturalnego
Lekcje na YouTube >> "Kamil Audio Video Informatyk"
Nie jesteś zalogowany. Proszę się zalogować lub zarejestrować.
Lekcje na YouTube >> "Kamil Audio Video Informatyk"
Zespół Szkół i Placówek Oświatowych w Barlinku → Posty przez admin
Normy i standardy dotyczące okablowania strukturalnego

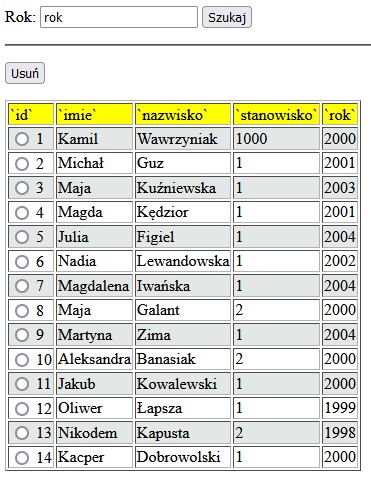
Baza danych: `firma1`
Baza do pobrania:
https://ti.dxe.pl/files2/baza.sql
Proszę zrobić usuwanie wybranego rekordu.
<?php
if (isset($_POST["q"])) $q=(int)$_POST["q"]; else $q="rok";
if (empty($q)) $q="rok";
?>
<form action="" method="post">
Rok: <input type="text" name="q" value="<?php echo $q; ?>">
<input type="submit" value="Szukaj">
</form>
<hr>
<?php
echo "<table border=1>";
echo "<tr>";
echo "<td bgcolor=yellow>`id`</td>";
echo "<td bgcolor=yellow>`imie`</td>";
echo "<td bgcolor=yellow>`nazwisko`</td>";
echo "<td bgcolor=yellow>`stanowisko`</td>";
echo "<td bgcolor=yellow>`rok`</td>";
echo "</tr>";
if ($_POST)
{
echo "<form>";
$co=mysqli_connect("localhost", "root", "", "firma1");
$qu=mysqli_query($co, "SELECT * FROM baza WHERE rok=".$q.";");
$i=0;
while ($re=mysqli_fetch_array($qu))
{
if ($i%2==0) $b="#e3e7e6"; else $b="#ffffff";
$r='<input type="radio" name="del" value="'.($re["id"]).'">'."\n";
echo "<tr>";
echo "<td bgcolor=".$b.">".$r.($re["id"])."</td>";
echo "<td bgcolor=".$b.">".($re["imie"])."</td>";
echo "<td bgcolor=".$b.">".($re["nazwisko"])."</td>";
echo "<td bgcolor=".$b.">".($re["stanowisko"])."</td>";
echo "<td bgcolor=".$b.">".($re["rok"])."</td>";
echo "</tr>";
$i++;
}
echo '<p><input type="button" value="Usuń"></p>'."\n";
echo "</form>";
mysqli_close($co);
}
else echo "<tr><td>-</td><td>-</td><td>-</td><td>-</td><td>-</td></tr>";
echo "</table>";
?>Przygotowując prezentację i poszczególne jej slajdy pamiętaj o następujących zasadach:
1) Każda prezentacja musi mieć swój temat - przedstaw go na początku (slajd tytułowy). Zastanów się także, w jakim celu przygotowujesz prezentację, co chcesz osiągnąć, co chcesz przekazać i komu (dostosuj treść i środki wyrazu do wieku i poziomu odbiorcy).
2) Każda plansza powinna mieć tytuł.
3) Aby slajdy były czytelne, nie powinno być więcej niż 5-6 linijek tekstu na slajdzie.
4) Tekst powinien składać się z haseł, a nie rozbudowanych akapitów.
5) Zadbaj, aby tekst i pozostałe elementy były czytelne z większej odległości.
6) Stosuj czytelną czcionkę - bez zbędnych ozdobników, udziwnień.
7) Elementy graficzne muszą być czytelne, a ich zadaniem jest wspomaganie tekstu.
8) Konsekwentnie stosuj kolory i czcionki. Pamiętaj, że kolorystyka i tło mają wspomagać prezentację, a nie dominować.
9) Wykorzystuj stopniowanie - tzn. wyświetlaj kolejne elementy slajdu potrzebne do prezentacji.
10) Umieszczenie animacji w slajdzie służy objaśnianiu jakiegoś zjawiska lub uatrakcyjnieniu prezentacji. Przesadne używanie różnorodnych "sztuczek" dezorientuje słuchaczy.
11) Odbiorca zwraca największą uwagę na górną część slajdu, a szczególnie lewy górny róg.
12) Na zakończenie przedstaw podsumowanie - może to być jakiś cytat, sentencja, hasło.
13) Nie zapomnij, że prezentacja ma swojego autora. Napisz o tym na początku i na końcu prezentacji. Jeżeli decydujesz się umieścić swoje nazwisko/logo swojej szkoły na każdym slajdzie, zadbaj, by nie był to główny element tego slajdu.
14) Pamiętaj o podaniu wszystkich źródeł wykorzystanych do prezentacji (autorów i tytułów cytowanych utworów, wykorzystanych materiałów ilustracyjnych, itp.) - podaj je zgodnie z normą.
Zadanie na lekcji
Utwórz prezentację na temat: "Moje Hobby" (minimum 15 slajdów)
zadanie wysłać na adres >> barxyz24@gmail.com
w tytule:1tie-point1-imie i nazwisko !!!!
Konfiguracja routingu statycznego
https://ti.dxe.pl/files/3ti/Konfiguracj … cznego.pdf
poczytać o konfiguracji routingu statycznego zrobić notatkę.

Układ wejścia-wyjścia (ang. input-output circuit, I/O circuit) – układ komunikacyjny, który pośredniczy w wymianie informacji pomiędzy systemem mikroprocesorowym a urządzeniami zewnętrznymi (urządzeniami peryferyjnymi) lub ewentualnie człowiekiem. Wejściami nazywane są sygnały lub dane odbierane przez system, natomiast wyjściami sygnały lub dane z niego wysyłane.
Powody istnienia układów wejścia-wyjścia:
- różnice w szybkości działania współpracujących urządzeń,
- różnice w parametrach elektrycznych współpracujących układów,
- konieczność podawania informacji w określonym formacie wraz z pewnymi sygnałami sterującymi.
Dla układu wejścia-wyjścia mapowanego w przestrzeń adresową procesora (ang. mapped I/O) wybierany jest obiekt, na którym wykonywana będzie operacja (komórka pamięci lub rejestr układu wejścia-wyjścia) za pomocą określonych sygnałów lub danych.
Rozróżnia się trzy typy urządzeń wejścia-wyjścia:
- urządzenia wejścia to: klawiatura, mysz, skaner, joystick, mikrofon, odbiornik GPS, czytnik linii papilarnych, kamera internetowa;
- urządzenia wyjścia to: monitor, drukarka, głośniki, słuchawki, brzęczyk, ploter;
- urządzenia wejścia i wyjścia to: karta sieciowa, modem, ekran dotykowy, moduł Bluetooth, moduł IrDA, urządzenie USB oraz wszelkie inne nośniki danych z możliwością zapisu i odczytu.
<?php
$con = @mysqli_connect('localhost', 'root', '', 'firma1');
if ($con)
{
//*************************************
// Dodaj rekord
$sql = 'INSERT INTO baza VALUES (NULL, "1", "2", "3", "4");';
$wynik = mysqli_query($con, $sql);
if ($wynik)
echo '<p>Dodano do bazy</p>';
else
echo '<p>Nie dodano do bazy</p>';
//*************************************
// Usuń rekord
$sql = 'DELETE FROM baza WHERE id=10;';
$wynik = mysqli_query($con, $sql);
if (mysqli_affected_rows($con))
echo '<p>Usunieto rekord</p>';
else
echo '<p>Nie mogę usunąć rekordu</p>';
//*************************************
// Zmień rekord
$sql = 'UPDATE baza SET imie="imie1" WHERE id=1;';
$wynik = mysqli_query($con, $sql);
if (mysqli_affected_rows($con))
echo '<p>Zmieniono rekord</p>';
else
echo '<p>Nie mogę zmienić rekordu</p>';
//*************************************
// Pokaż rekordy
$sql = 'SELECT * FROM baza;';
$wynik = mysqli_query($con, $sql);
//
if ($wynik != NULL)
{
while ($wiersz = mysqli_fetch_array($wynik))
{
echo $wiersz['id'].'<br>';
}
} else echo('Brak rekordów');
mysqli_close($con);
}
else echo('Połączenie nieudane!');
?>
<pre>
18.5 - 24.99 - wagę prawidłową
25.0 - 29.9 - nadwagę
30.0 - 34.99 - I stopień otyłości.
35.0 - 39.99 - II stopień otyłości.
powyżej 40.0 - otyłość skrajną
</pre>
<script>
function bmi()
{
var waga = document.getElementById('waga');
var wzrost = document.getElementById('wzrost');
var wynik = document.getElementById('wynik');
//
var w = wzrost.value / 100;
var bmi = (waga.value / (w*w));
//
var p = "";
if (bmi>=18.5 && bmi<=24.99) p="wagę prawidłową";
if (bmi>=25 && bmi<=29.9) p="nadwagę";
if (bmi>=30 && bmi<=34.99) p="I stopień otyłości";
if (bmi>=35 && bmi<=39.99) p="II stopień otyłości";
if (bmi>40) p="otyłość skrajną";
//
wynik.innerHTML = bmi.toFixed(2)+" masz "+p;
}
</script>
<form>
waga (kg): <input type="number" id="waga" value="96"><br>
wzrost (cm): <input type="number" id="wzrost" value="190"><br><br>
<input type="button" value="wzrost" onclick="bmi()"><br>
Twoje BMI wynosi: <span id="wynik">-</span>
</form>
<script>
var o1 = false;
var o2 = false;
var o3 = false;
//
function button_onoff(x)
{
var on1 = document.getElementById('on1');
var on2 = document.getElementById('on2');
var on3 = document.getElementById('on3');
var s = document.getElementById('s');
//
if (x==1)
if (o1) { on1.src = "off.png"; o1=false; }
else { on1.src = "on.png"; o1=true; }
if (x==2)
if (o2) { on2.src = "off.png"; o2=false; }
else { on2.src = "on.png"; o2=true; }
if (x==3)
if (o3) { on3.src = "off.png"; o3=false; }
else { on3.src = "on.png"; o3=true; }
//
var suma=0;
if (o1) suma+=1;
if (o2) suma+=1;
if (o3) suma+=1;
s.innerHTML = suma;
}
</script>
<body>
<p><img src="off.png" id="on1" onclick="button_onoff(1)"></p>
<p><img src="off.png" id="on2" onclick="button_onoff(2)"></p>
<p><img src="off.png" id="on3" onclick="button_onoff(3)"></p>
<p>Suma: <strong><span id="s">0</span></strong></p>
<script>
function kolor()
{
var r = document.getElementById('r');
var g = document.getElementById('g');
var b = document.getElementById('b');
var x = document.getElementById('x');
//
x.style.backgroundColor = "rgb("+r.value+","+g.value+","+b.value+")";
}
</script>
<form>
r: <input type="number" id="r" value="50" onchange="kolor()">
g: <input type="number" id="g" value="160" onchange="kolor()">
b: <input type="number" id="b" value="110" onchange="kolor()">
<br><br><input type="button" id="x" value="OK" style="width: 200px" onclick="kolor()">
</form>
<script>
function zmiana(x)
{
var foto = document.getElementById('foto');
//
foto.src = x+".jpg";
}
</script>
<img src="11.jpg" width="100" onclick="zmiana(11)">
<img src="12.jpg" width="100" onclick="zmiana(12)">
<img src="13.jpg" width="100" onclick="zmiana(13)">
<hr>
<img src="11.jpg" id="foto">
<script>
function kolor()
{
var r = document.getElementById('r');
var g = document.getElementById('g');
var b = document.getElementById('b');
var x = document.getElementById('x');
//
x.style.backgroundColor = "rgb("+r.value+","+g.value+","+b.value+")";
}
</script>
<form>
r: <input type="number" id="r" value="50" onchange="kolor()">
g: <input type="number" id="g" value="160" onchange="kolor()">
b: <input type="number" id="b" value="110" onchange="kolor()">
<br><br><input type="button" id="x" value="OK" style="width: 200px" onclick="kolor()">
</form>

Button on
https://ti.dxe.pl/files3/onoff/on.png
Button off
https://ti.dxe.pl/files3/onoff/off.png
Skrypt zlicza ile przycisków jest włączonych!
----------------------------
Button on1
https://ti.dxe.pl/files3/onoff/on1.png
Button off1
https://ti.dxe.pl/files3/onoff/off1.png
Pliki INF.03 ()
<script>
function funkcja()
{
var imie = document.getElementById('imie');
var nazwisko = document.getElementById('nazwisko');
var telefon = document.getElementById('telefon');
var email = document.getElementById('email');
var regulamin = document.getElementById('regulamin');
var wynik = document.getElementById('wynik');
//
const regEmail = /\S+@\S+\.\S+/; //wzór email
//
var B = [];
// imie
if (imie.value.length<=0) B.push("Wypełnij poprawnie pole z imieniem.");
// nazwisko
if (nazwisko.value.length<=0) B.push("Wypełnij poprawnie pole z nazwiskiem.");
// telefon
if (telefon.value.length!=9) B.push("Wypełnij poprawnie pole z telefonem.");
// email
if (!regEmail.test(email.value)) B.push("Wypełnij poprawnie pole email.");
// regulamin
if (!regulamin.checked) B.push("Zaakceptuj regulamin.");
if (B.length==0)
wynik.innerHTML = "Formularz prawidłowy.";
else
wynik.innerHTML = B;
}
</script>
<h1 style="margin: 100px;">
<form>
<span id="wynik" style="color: blue;">Wypełnij formularz</span>
<hr>
Imię:<br>
<input type="text" value="" id="imie"><br>
Nazwisko:<br>
<input type="text" value="" id="nazwisko"><br>
Telefon (np. 123456789):<br>
<input type="text" value="" id="telefon"><br>
E-mail:<br>
<input type="text" value="" id="email"><br>
<input type="checkbox" value="" id="regulamin"> Akceptuje regulamin<br>
<hr>
<input type="button" value="Sprawdź" onclick="funkcja()">
</form>
</h1>
Zespół Szkół i Placówek Oświatowych w Barlinku → Posty przez admin
Forum oparte o PanBB, wspierane przez PunBB Info