BHP stanowiska komputerowego
Lekcje na YouTube >> "Kamil Audio Video Informatyk"
Nie jesteś zalogowany. Proszę się zalogować lub zarejestrować.
Lekcje na YouTube >> "Kamil Audio Video Informatyk"
Zespół Szkół i Placówek Oświatowych w Barlinku → Posty przez admin
BHP stanowiska komputerowego
<script>
//Wyświetl liczby od -40 do 40.
//Liczby dodatnie na czerwono liczby ujemne na niebiesko. Zero na czarno.
for (i=-40; i<=40; i++)
{
if (i==0) document.write("0<br>");
else
if (i<=0) document.write('<font color="blue">', i, "</font><br>");
else document.write('<font color="red">', i, "</font><br>");
}
</script>
<script>
for (i=1; i<=10; i++)
{
document.write(i, ", ");
}
//
document.write("<hr>"); // linia oddzielająca
for (i=10; i>=1; i--)
{
document.write(i, ", ");
}
</script>
<script>
var r = 4;
var l = 8;
var h = 10;
var pi= Math.PI;
var P_pdst = pi*r*r;
var P_bok = pi*r*l;
var P_c = P_pdst+P_bok;
var V = (pi*h*(r*r))/3;
document.write("Pole całkowite stożka to: " ,P_c.toFixed(2), "<hr>");
document.write("Objętość stożka to: ", V.toFixed(2));
</script>
Oblicz pole i objętość powierzchni stożka
var r = 4;
var l = 8;
var H = 10;
<h1>
<script>
var a = 190;
/*
Wzrost < 150 – Karzeł
150 < Wzrost < 160 Bardzo niski
160 < Wzrost < 170 < Niski
170 < Wzrost < 180 < Średni
180 < Wzrost < 190 Wysoki
190 < Wzrost < 220 Bardzo wysoki
*/
if (a<150)
document.write("Karzeł");
else
if (a>=150 && a<160)
document.write("Bardzo niski");
else
if (a>=160 && a<170)
document.write("Niski");
else
if (a>=170 && a<180)
document.write("Średni");
else
if (a>=180 && a<190)
document.write("Wysoki");
else
document.write("Bardzo wysoki");
</script>
</h1>
Napisz program, który w zależności od zmiennej a wyświetla odpowiedni tekst wzrostu:
var a = 183;
Wzrost < 150 – Karzeł
150 < Wzrost < 160 Bardzo niski
160 < Wzrost < 170 < Niski
170 < Wzrost < 180 < Średni
180 < Wzrost < 190 Wysoki
190 < Wzrost < 220 Bardzo wysoki
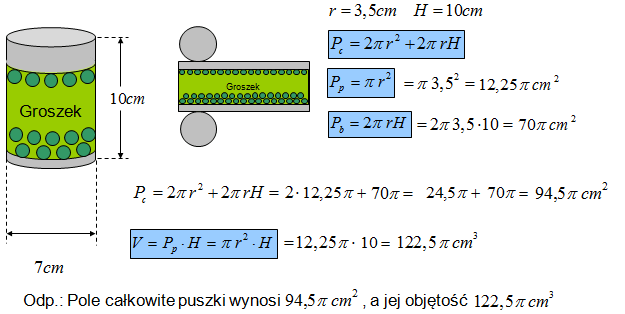
Zadanie.
Ile zużyto blachy na wykonanie puszki o wymiarach podanych na rysunku.
var r = 3.5;
var H = 10;

Zadanie domowe (1)
Opisać w zeszycie aplikacje sieci Ethernet (IEEE 802.3):
FOIRL
10BASE-FL
100BASE-FX
1000BASE-SX
1000BASE-LX
10GBASE-SR/SW
10GBASE-LX4
40GBASE-SR4
100GBASE-SR10
Analiza dokumentacji serwisowej urządzeń sieciowych
1) Warunki gwarancji/przedłużenia (usługi po sprzedażowe)
2) Zabezpieczenie urządzeń przez nas samych (Listwy, UPS itp.)
3) Serwis wykonany przez nas samych (czyszczenie fizyczne, odkurzanie itd.)
4) Serwis wykonany przez firmy zewnętrzne (serwis w ramach usługi lub dokupiony)
 Notatka z tego:
Notatka z tego:
Analiza dokumentacji technicznej urządzeń sieciowych (283 KB)
Przykładowa instrukcja (1,03 MB)
Analiza dokumentacji serwisowej urządzeń sieciowych
1) Warunki gwarancji/przedłużenia (usługi po sprzedażowe)
2) Zabezpieczenie urządzeń przez nas samych (Listwy, UPS itp.)
3) Serwis wykonany przez nas samych (czyszczenie fizyczne, odkurzanie itd.)
4) Serwis wykonany przez firmy zewnętrzne (serwis w ramach usługi lub dokupiony)
 Notatka z tego:
Notatka z tego:
Analiza dokumentacji technicznej urządzeń sieciowych (283 KB)
Przykładowa instrukcja (1,03 MB)
Lekcja 3. Sieci komputerowe
- Opisz zastosowanie technologii Bluetooth.
- Podaj strony internetowe umożliwiające przetestowanie prędkości połączania z siecią Internet na twoim urządzeniu.
Notkę proszę wykonać w zeszycie!
<script>
function klik(x)
{
var c1 = document.getElementById("c1");
var l1 = document.getElementById("l1");
var t1 = document.getElementById("t1");
//
t1.style.fontSize = c1.value+"%";
//
if (x == 1) t1.style.color = "red";
if (x == 2) t1.style.color = "green";
if (x == 3) t1.style.color = "blue";
//
if (l1.value == 0) t1.style.fontStyle = "normal";
if (l1.value == 1) t1.style.fontStyle = "italic";
}
</script>
<form>
<p>Podaj rozmiar tekstu w procentach: <input type="text" id="c1" value="150" onkeyup="klik(1)">%</p>
<p><select id="l1" onclick="klik(1)">
<option value="0">prosty</option>
<option value="1">pochylony</option>
</select></p>
</form>
<p>Jakim kolorem sformatowac tekst?</p>
<p><button style="background-color: red; width: 25px;" onclick="klik(1)"> </button>
<button style="background-color: green; width: 25px;" onclick="klik(2)"> </button>
<button style="background-color: blue; width: 25px;" onclick="klik(3)"> </button></p>
<p id="t1">To jest przykład paragrafu</p>
<script>
function oblicz()
{
var m = document.getElementById("m");
var p1 = document.getElementById("p1");
var p2 = document.getElementById("p2");
var k = document.getElementById("k");
//
x=0;
if (p1.checked) x = m.value*70;
if (p2.checked) x = m.value*80;
//
k.innerHTML = "Koszt kafelkowania: "+x+" zł";
}
</script>
<form>
<p>Kafelkowanie Lazienki</p>
<p>powierzchnia w m2: <input type="number" id="m"></p>
<p><input type="radio" name="p" id="p1" checked> Płytki 20x20 cm</p>
<p><input type="radio" name="p" id="p2"> Płytki 25x12 cm</p>
</form>
<p><button onclick="oblicz()">PRZELICZ</button></p>
<p id="k">Koszt kafelkowania: 0 zł</p>
Zespół Szkół i Placówek Oświatowych w Barlinku → Posty przez admin
Forum oparte o PanBB, wspierane przez PunBB Info