Kody błędów
Lekcje na YouTube >> "Kamil Audio Video Informatyk"
Nie jesteś zalogowany. Proszę się zalogować lub zarejestrować.
Lekcje na YouTube >> "Kamil Audio Video Informatyk"
Zespół Szkół i Placówek Oświatowych w Barlinku → Posty przez admin
Kody błędów
Nowoczesne technologie w służbie człowiekowi - projekt zespołowy
Przykłady: https://ti.dxe.pl/files4/Nowoczesne_Technologie_KC.pdf
Temat: "Nowoczesne technologie w służbie człowiekowi" (minimum 20 slajdów)
Zadanie wysłać na adres >> barxyz24@gmail.com
W tytule: 1ti-Nowoczesne technologie-imie_nazwisko-imie_nazwisko
proszę wykonać prezentacje w 2 osoby na przyszły tydzień

<!DOCTYPE html>
<html lang="PL-pl">
<head>
<meta charset="UTF-8">
<title>Egzamin</title>
</head>
<body>
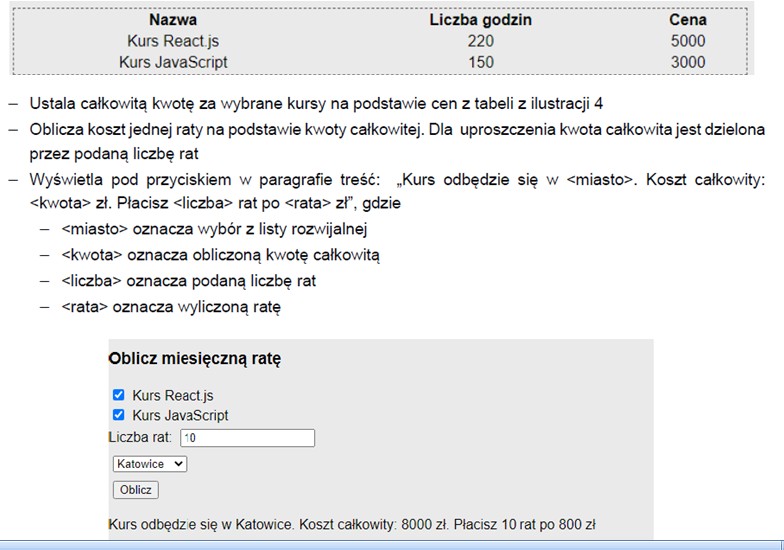
<h2>Oblicz miesięczną ratę</h2>
<form>
<input type="checkbox" id="x">Kurs React<br>
<input type="checkbox" id="y">Kurs js<br>
Liczba rat<input type="text" id="z"><br>
<select id="miasta">
<option>Katowice</option>
<option>Warszawa</option>
<option>Poznań</option>
</select><br>
<input type="button" value="oblicz" onclick="ziema()">
<script>
function ziema()
{
var x = document.getElementById('x');
var y = document.getElementById('y');
var z = document.getElementById('z');
var miasta = document.getElementById('miasta');
var koszt = document.getElementById('koszt');
//
var siedlce = 0;
if (x.checked) siedlce += 5000;
if (y.checked) siedlce += 3000;
koszt.innerHTML = 'kurs odbędzie sie w ' + miasta.value + ' całkowity koszt ' + siedlce + ' płacisz ' + z.value + ' rat po ' + (siedlce/z.value)
}
</script>
</form>
<span id="koszt"></span>
</body>
</html>

<style>
input[type=button]
{
width: 150px;
height: 150px;
}
</style>
<script>
function test(x)
{
var result = document.getElementById("result");
//
result.value=x;
}
</script>
<center>
<form>
<input type="button" value="1" onclick="test(1)">
<input type="button" value="2" onclick="test(2)"><br><br>
<input type="text" id="result">
</form>
</center>
Zaimportuj obrazy z C:\iso\tbi
Hasło serwer: egzamin
Windows 2019
ip: 192.168.11.9/24
brama: 192.168.11.1
Windows 10
ip: 192.168.11.10/24
brama: 192.168.11.1
dns: 192.168.11.9
- Zainstaluj na serwerze role DNS ✅
- Utwórz domenę: 1ti.local hasło administratora przywracania
domeny: Kamil123
a) Dodaj Windows 10 do domeny 1ti.local.
b) Zaloguj się w Windows 10 kontem Administratora.
Narzędzia do naprawy dysków twardych
Testdisk, CheckDisk, HDAT2
https://zss.wloclawek.pl/wp-content/upl … _04_SG.pdf
Zrobić zadanie od 3 punktu
Opisz programy: Wireshark, TSHARK, Net-SNMP, IPTRAF-NG, IPERF
 Proszę opisać podane wyżej programy w zeszycie.
Proszę opisać podane wyżej programy w zeszycie. 
Proszę wykonać prezentację na temat "Czym jest baza danych?" czym są, rodzaje itd.
Wykonać to zadanie w formie prezentacji i wysłać na adres: barxyz24@gmail.com
Temat e-maila: 2LOa-prezentacja
<script>
function test()
{
var tekst = document.getElementById("tekst");
var ile = document.getElementById("ile");
var result = document.getElementById("result");
//
var x="";
for (i=0; i<=ile.value-1; i++)
{
x+=" "+tekst.value;
}
//
result.innerHTML=x;
}
</script>
<form>
Tekst: <input type="text" id="tekst"><br>
Ile razy: <input type="number" id="ile"><br>
<input type="button" value="OK" onclick="test()"><br>
</form>
<span id="result"></span>
<script>
function test()
{
var radio4 = document.getElementById("radio4").checked;
var radio6 = document.getElementById("radio6").checked;
var radio12 = document.getElementById("radio12").checked;
var result = document.getElementById("result");
var r=0;
if (radio4) r++;
if (radio6) r++;
if (radio12) r++;
result.innerHTML = r;
}
</script>
<form>
<h3>Pytanie 1: Co oznacza po ang. cat?</h3>
<input type="radio" name="radio1" id="radio1"> pies<br>
<input type="radio" name="radio1" id="radio2"> ryś<br>
<input type="radio" name="radio1" id="radio3"> łoś<br>
<input type="radio" name="radio1" id="radio4"> kot<br>
<br>
<h3>Pytanie 2: Co oznacza po ang. red?</h3>
<input type="radio" name="radio2" id="radio5"> biały<br>
<input type="radio" name="radio2" id="radio6"> czerwoy<br>
<input type="radio" name="radio2" id="radio7"> biebieski<br>
<input type="radio" name="radio2" id="radio8"> czarny<br>
<br>
<h3>Pytanie 3: Co oznacza po ang. bird?</h3>
<input type="radio" name="radio3" id="radio9"> pies<br>
<input type="radio" name="radio3" id="radio10"> ryś<br>
<input type="radio" name="radio3" id="radio11"> ryba<br>
<input type="radio" name="radio3" id="radio12"> ptak<br>
<br>
<input type="button" value="Sprawdź" onclick="test()"><br>
</form>
Wynik: <span id="result">0</span>
<script>
function calc()
{
const firstnumber = document.getElementById("first").value;
const secondnumber = document.getElementById("second").value;
const IsAdded = document.getElementById("added").checked;
var result = document.getElementById("result");
let num = parseInt (firstnumber) + parseInt (secondnumber) + (IsAdded ? 10 : 0);
result.innerHTML = num;
}
</script>
<form>
Liczba 1: <input type="text" id="first"><br>
+<br>
Liczba 2: <input type="text" id="second"><br>
<input type="checkbox" id="added"> dodaj do wyniku 10<br>
<input type="button" value="OK" onclick="calc()"><br>
</form>
Wynik: <span id="result">0</span>
Zespół Szkół i Placówek Oświatowych w Barlinku → Posty przez admin
Forum oparte o PanBB, wspierane przez PunBB Info