Nie jesteś zalogowany. Proszę się zalogować lub zarejestrować.
Aktywne tematy Tematy bez odpowiedzi
Opcje wyszukiwania (Strona 20 z 44)
Kosztorys projektów sieci komputerowych
Metodologia tworzenia projektu
Na metodologię tworzenia projektu składają się następujące etapy:
1. Analiza biznesowa potrzeb zamawiającego
2. Projekt logiczny sieci
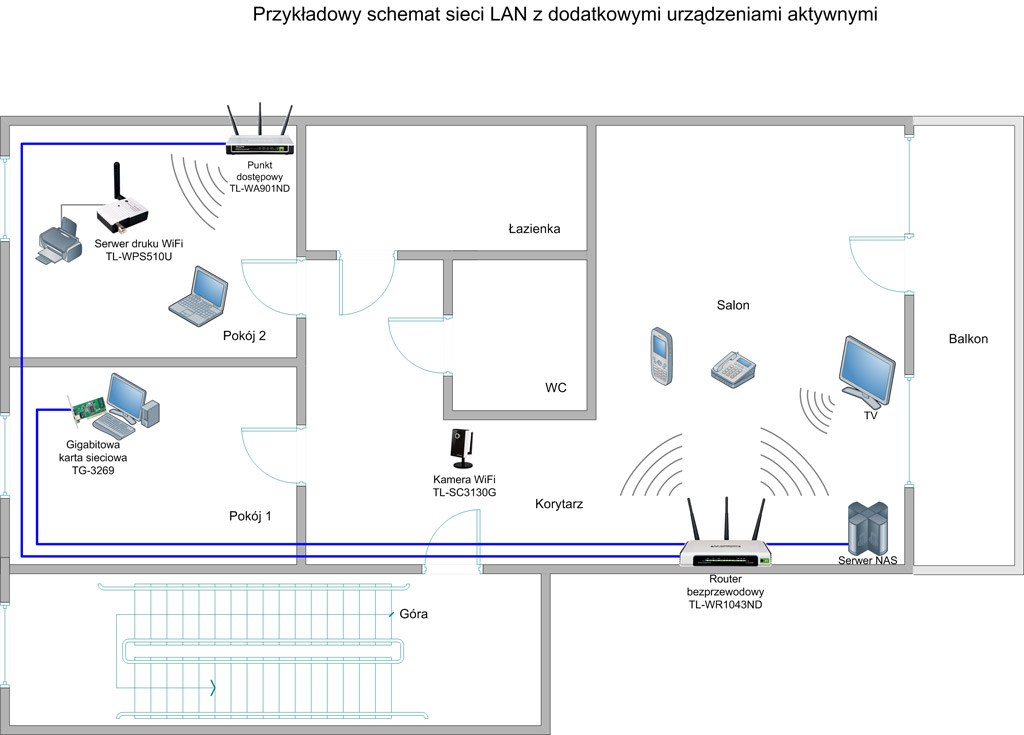
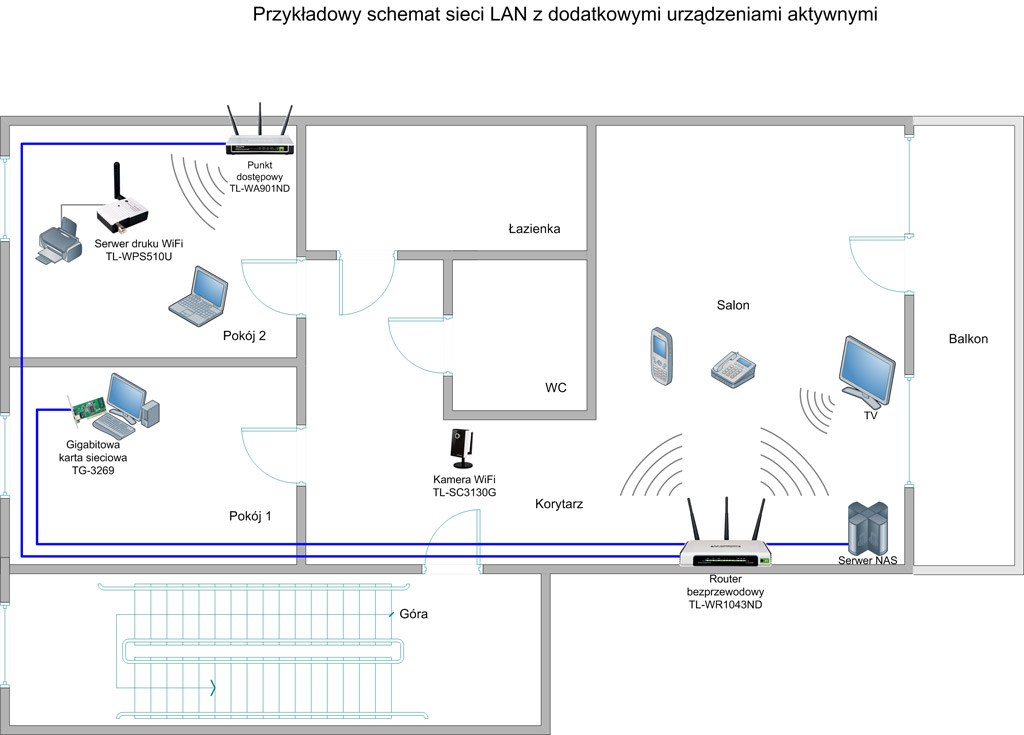
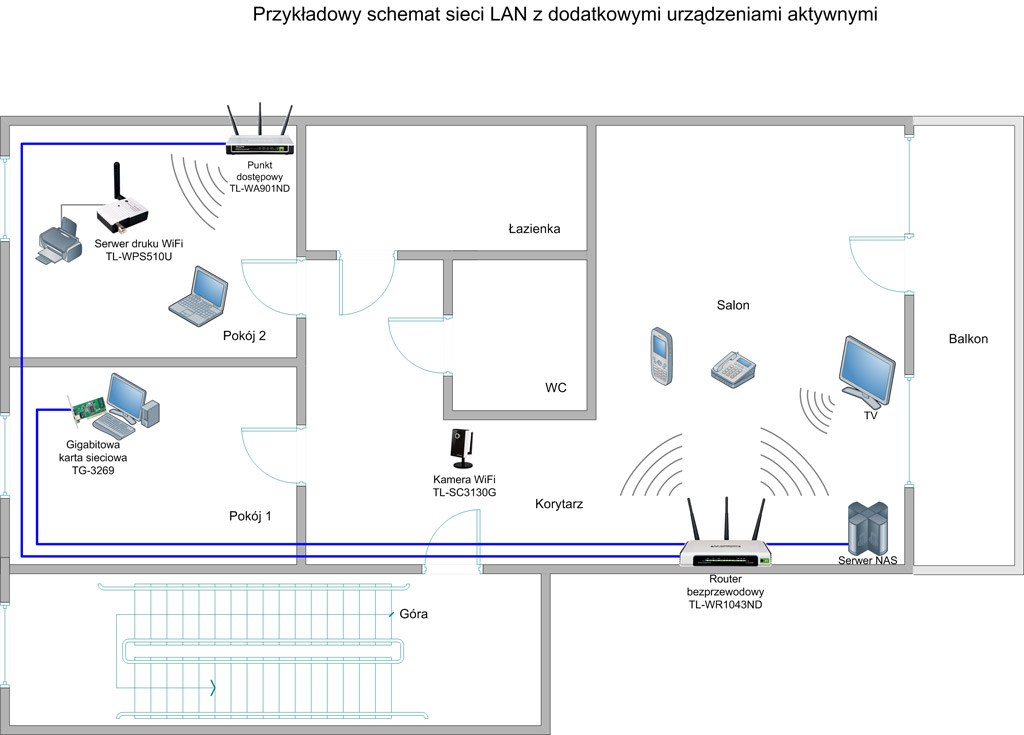
3. Projekt fizyczny sieci
4. Dobór urządzeń sieciowych
5. Tworzenie kosztorysu
6. Tworzenie dokumentacji
network notepad -> http://www.networknotepad.com/download.shtml
 https://f0f.pl/sz/P.zip
https://f0f.pl/sz/P.zip
Projektowanie i wykonywanie lokalnej sieci komputerowej:
https://informatyk.edu.pl/projektowanie … puterowej/
Zadanie na lekcji:

Kosztorys projektów sieci komputerowych
Metodologia tworzenia projektu
Na metodologię tworzenia projektu składają się następujące etapy:
1. Analiza biznesowa potrzeb zamawiającego
2. Projekt logiczny sieci
3. Projekt fizyczny sieci
4. Dobór urządzeń sieciowych
5. Tworzenie kosztorysu
6. Tworzenie dokumentacji
network notepad -> http://www.networknotepad.com/download.shtml
 https://f0f.pl/sz/P.zip
https://f0f.pl/sz/P.zip
Projektowanie i wykonywanie lokalnej sieci komputerowej:
https://informatyk.edu.pl/projektowanie … puterowej/
Zadanie na lekcji:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>title</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<td bgcolor="yellow">Nr</td>
<td bgcolor="yellow">Godz</td>
<td bgcolor="yellow">Poniedziałek</td>
<td bgcolor="yellow">Wtorek</td>
<td bgcolor="yellow">Środa</td>
<td bgcolor="yellow">Czwartek</td>
<td bgcolor="yellow">Piątek</td>
</tr>
<tr>
<td bgcolor="yellow">1</td>
<td>8:00-8:45</td>
<td>zaj. wych KW K2</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td bgcolor="yellow">2</td>
<td>8:50-9:35</td>
<td>BiZ DB 205</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td bgcolor="yellow">3</td>
<td>9:45-10:30</td>
<td>hist.i teraź RA i-103</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>Pierwsza strona html  </title>
</title>
</head>
<body bgcolor="pink">
<a href="https://plan.zsipo.eu">plan.zsipo.eu</a><hr>
<table border=1>
<tr>
<td bgcolor=red>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
<td>Tekst 4</td>
</tr>
<tr>
<td bgcolor=red>Tekst 5</td>
<td>Tekst 6</td>
<td>Tekst 7</td>
<td>Tekst 8</td>
</tr>
</table>
</body>
</html>
Zadanie na lekcji
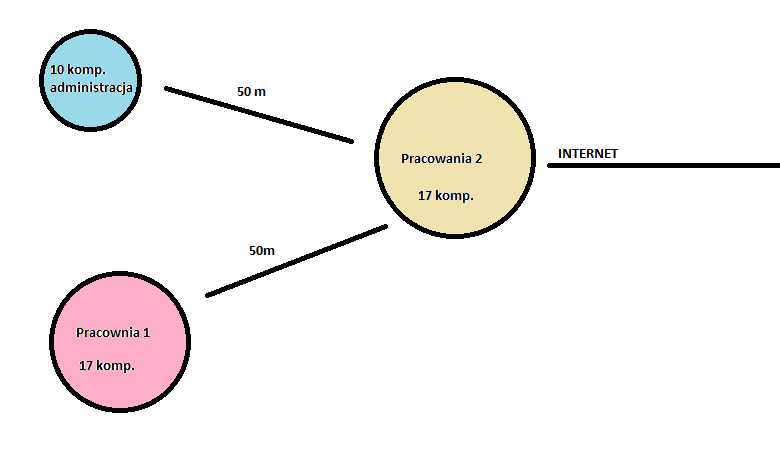
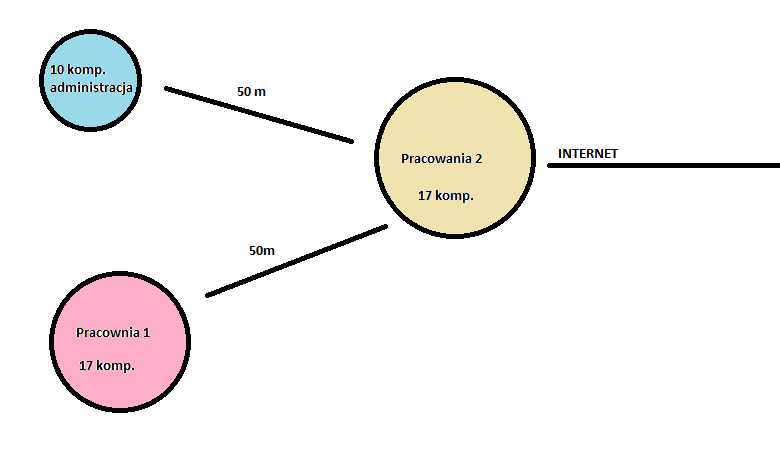
Sporządź kosztorys sieci szkolnej. 2 pracownie 17 komp. stacjonarnych + 10 komputerów administracji.
Odległość między pracowniami 50 m i 50m między komputerami administracji.

Fragment przykładowego kosztorysu:
https://sieci.infopl.info/index.php/projekt/kosztorys
Praca w zeszycie!!
<form method="post">
<p>text1: <input type="text" name="t"></p>
<p><input type="submit" value="Zapisz"></p>
</form>
<?php
//
if ($_POST)
{
if (isset($_POST['t'])) $t=$_POST['t']; else $t='';
$x = str_replace("a", "b", $t);
echo "<hr>";
$r = substr($x, 1, 2);
echo $r;
}
?>
<form method="post">
<p>text: <input type="text" name="t"></p>
<p><input type="submit" value="OK"></p>
</form>
<?php
//
if ($_POST)
{
if (isset($_POST['t'])) $t=$_POST['t']; else $t='';
echo ("md5:".md5($t)."<br>");
echo ("sha1:".sha1($t)."<br>");
}
?>
Windows 2019
ip: 192.168.11.9/24
brama: 192.168.11.1
Zainstaluj usługę IIS WWW i FTP
https://www.youtube.com/watch?v=tSDH5NZpoNU
<form method="post">
<p>Zapisz się</p>
<p>login: <input type="text" name="login"></p>
<p>hasło: <input type="password" name="pass"></p>
<p>powtórz hasło: <input type="password" name="pass2"></p>
<p><input type="submit" value="Zapisz"></p>
</form>
<?php
//
if ($_POST)
{
if (isset($_POST['login'])) $login=$_POST['login']; else $login='';
if (isset($_POST['pass'])) $pass=$_POST['pass']; else $pass='';
if (isset($_POST['pass2'])) $pass2=$_POST['pass2']; else $pass2='';
//
if (!empty($login) && !empty($pass) && !empty($pass2))
{
$con = @mysqli_connect('localhost', 'root', '', 'uzytkownicy');
if ($con)
{
$sql = "SELECT * FROM uzytkownicy WHERE login='".$login."';";
$wynik = mysqli_query($con, $sql);
if (mysqli_num_rows($wynik)>0)
{
echo('login występuje w bazie danych, konto nie zostało dodane');
}
else
{
if ($pass!=$pass2)
{
echo('hasła nie są takie same, konto nie zostało dodane');
}
else
{
$sql = 'INSERT INTO uzytkownicy VALUES ("'.$login.'", "'.sha1($pass).'");';
$wynik = mysqli_query($con, $sql);
if ($wynik) echo ('Konto zostało dodane');
}
}
mysqli_close($con);
}
}
else
echo "wypełnij wszystkie pola";
}
?>
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Twój wskaźnik BMI</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<section id="baner">
<h2>OBlicz wskaźnik BMI</h2>
</section>
<section id="logo">
<img src="wzor.png" alt="liczymy BMI">
</section>
<section id="lewy"><img id="zdjecie" src="rys1.png" alt="zrzuć kalorie"></section>
<section id="prawy">
<h1>Podaj dane
</h1>
<form action="waga.php" method="POST">
WAGA:<input type="number" name="waga" id="waga1"> <br>
Wzrost(cm): <input type="number" name="wzrost" id="wzrost1"> <br>
<input type="submit" value="Licz BMI i zapisz wynik"><br>
</form>
<script>
function fun1()
{
var waga1 = document.getElementById('waga1');
var wzrost1 = document.getElementById('wzrost1');
var twoja = document.getElementById('twoja');
//
bmi = waga1.value / (wzrost1.value * wzrost1.value) * 10000;
twoja.innerHTML = "<br>Twoja waga: "+waga1.value
+", Twój wzrost: "+wzrost1.value+"<br>BMI wynosi: "+bmi;
}
</script>
<p><button onclick="fun1()">JavaScript</button></p>
<?php
$con = mysqli_connect('localhost', 'root', '', 'egzamin');
if(!empty($_POST['waga']) && !empty($_POST['wzrost']))
{
$waga = $_POST['waga'];
$wzrost = $_POST['wzrost'];
$bmi = $waga / ($wzrost * $wzrost) * 10000;
$przedzial = 0;
if($bmi > 0 && $bmi < 19) $przedzial = 1;
if($bmi > 19 && $bmi < 26) $przedzial = 2;
if($bmi > 26 && $bmi < 31) $przedzial = 3;
if($bmi > 31 && $bmi < 100) $przedzial = 4;
echo "Twoja waga: $waga, Twój wzrost: $wzrost<br/>BMI wynosi: $bmi";
$data = DATE("Y-m-d");
$kw1 = "INSERT INTO wynik VALUES (NULL, $przedzial, '$data', $bmi);";
mysqli_query($con, $kw1);
}
?>
<span id="twoja"></span>
</section>
<section id="glowny">
<table>
<tr>
<th>lp.</th>
<th>Interpretacja</th>
<th>zaczyna sie od...</th>
</tr>
<tr>
<td>1</td>
<td>niedowaga</td>
<td>0</td>
</tr>
<tr>
<td>2</td>
<td>waga prawidlowa</td>
<td>19</td>
</tr>
<tr>
<td>3</td>
<td>madwaga</td>
<td>26</td>
</tr>
<tr>
<td>4</td>
<td>otylosc</td>
<td>31</td>
</tr>
</table>
</section>
<section id="stopka">
Autor: Mati Sidor
<a href="kw2.jpg">Wynik działania kwerendy2</a>
</section>
</body>
</html>
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Twój wskaźnik BMI</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<section id="baner">
<h2>OBlicz wskaźnik BMI</h2>
</section>
<section id="logo">
<img src="wzor.png" alt="liczymy BMI">
</section>
<section id="lewy"><img id="zdjecie" src="rys1.png" alt="zrzuć kalorie"></section>
<section id="prawy">
<h1>Podaj dane
</h1>
<form action="waga.php" method="POST">
WAGA:<input type="number" name="waga"> <br>
Wzrost(cm): <input type="number" name="wzrost"> <br>
<input type="submit" value="Licz BMI i zapisz wynik"><br>
</form>
<?php
$con = mysqli_connect('localhost', 'root', '', 'egzamin');
if(!empty($_POST['waga']) && !empty($_POST['wzrost']))
{
$waga = $_POST['waga'];
$wzrost = $_POST['wzrost'];
$bmi = $waga / ($wzrost * $wzrost) * 10000;
if($bmi > 0 && $bmi < 19) $przedzial = 1;
if($bmi > 19 && $bmi < 26) $przedzial = 2;
if($bmi > 26 && $bmi < 31) $przedzial = 3;
if($bmi > 31 && $bmi < 100) $przedzial = 4;
echo "Twoja waga: $waga, Twój wzrost: $wzrost<br/>BMI wynosi: $bmi";
$data = DATE("Y-m-d");
$kw1 = "INSERT INTO wynik VALUES (NULL, $przedzial, '$data', $bmi);";
mysqli_query($con, $kw1);
}
?>
</section>
<section id="glowny">
<table>
<tr>
<th>lp.</th>
<th>Interpretacja</th>
<th>zaczyna sie od...</th>
</tr>
<tr>
<td>1</td>
<td>niedowaga</td>
<td>0</td>
</tr>
<tr>
<td>2</td>
<td>waga prawidlowa</td>
<td>19</td>
</tr>
<tr>
<td>3</td>
<td>madwaga</td>
<td>26</td>
</tr>
<tr>
<td>4</td>
<td>otylosc</td>
<td>31</td>
</tr>
</table>
</section>
<section id="stopka">
Autor: Mati Sidor
<a href="kw2.jpg">Wynik działania kwerendy2</a>
</section>
</body>
</html>
Znalezione posty: 286 do 300 z 660
 https://f0f.pl/sz/P.zip
https://f0f.pl/sz/P.zip